Laravel Scout cung cấp một giải pháp đơn giản, dựa trên trình điều khiển để thêm tìm kiếm Full Text vào các mô hình Eloquent của bạn. Khi sử dụng Eloquent, Scout sẽ tự động giữ chỉ mục tìm kiếm của bạn đồng bộ với các bản ghi Eloquent của bạn.
Trong bài viết này, tôi sẽ hướng dẫn các bạn cách setting và cách sử dụng Laravel Scout với Meilisearch cơ bản nhất.
Cài đặt MeiliSearch
Đầu tiên, bạn kết nối với máy chủ của mình qua SSH và thực hiện các lệnh sau:
curl -L https://install.meilisearch.com | shMeiliSearch cuối cùng đã được cài đặt và sẵn sàng sử dụng. Để làm cho nó có thể truy cập từ mọi nơi trong hệ thống của bạn, bạn hãy di chuyển vào thư mục system binaries của bạn:
# Move the MeiliSearch binary to your system binaries
mv ./meilisearch /usr/bin/Bây giờ bạn có thể bắt đầu sử dụng MeiliSearch! Bạn hãy chạy lệnh sau để khởi chạy meilisearch:
meilisearchBạn sẽ thấy phản hồi thành công sau:
888b d888 d8b 888 d8b .d8888b. 888
8888b d8888 Y8P 888 Y8P d88P Y88b 888
88888b.d88888 888 Y88b. 888
888Y88888P888 .d88b. 888 888 888 "Y888b. .d88b. 8888b. 888d888 .d8888b 88888b.
888 Y888P 888 d8P Y8b 888 888 888 "Y88b. d8P Y8b "88b 888P" d88P" 888 "88b
888 Y8P 888 88888888 888 888 888 "888 88888888 .d888888 888 888 888 888
888 " 888 Y8b. 888 888 888 Y88b d88P Y8b. 888 888 888 Y88b. 888 888
888 888 "Y8888 888 888 888 "Y8888P" "Y8888 "Y888888 888 "Y8888P 888 888
Database path: "./data.ms"
Server listening on: "127.0.0.1:7700"
Cài đặt Service cho Meilisearch
Để sử dụng MeiliSearch trong môi trường sản xuất, hãy sử dụng --env.
Để tạo khóa chính cho phép MeiliSearch tạo ra các khóa đọc và ghi, hãy sử dụng --master-key, bạn có thể thay đổi giá trị của master-key thành bất kỳ giá trị nào.
Tuy nhiên, để tăng tính bảo mật, các bạn nên tạo khóa với các kí tự ngẫu nhiên và không bao giờ chia sẻ nó ra bên ngoài (chỉ cần giữa nó an toàn).
Bạn vào thư mục /etc/systemd/system và tạo một tệp có tên là meilisearch.service và có nội dung như sau:
[Unit]
Description=MeiliSearch
After=systemd-user-sessions.service
[Service]
Type=simple
ExecStart=/usr/bin/meilisearch --http-addr 127.0.0.1:7700 --env production --master-key Y0urVery-S3cureAp1K3y
[Install]
WantedBy=default.targetTiếp theo, chúng ta sẽ khởi động meilisearch.service bằng các lệnh sau đây:
# Set the service meilisearch
systemctl enable meilisearch
# Start the meilisearch service
systemctl start meilisearchSau khi khởi động meilisearch.service, chúng ta hãy kiểm tra trạng thái của service bằng lệnh sau:
systemctl status meilisearchNếu cài đặt thành công, bạn sẽ thấy kết quả sau:
[root@centos8 vhosts]# systemctl status meilisearch
● meilisearch.service - MeiliSearch
Loaded: loaded (/etc/systemd/system/meilisearch.service; enabled; vendor preset: disabled)
Active: active (running) since Sun 2021-11-28 13:58:57 UTC; 23h ago
Main PID: 735 (meilisearch)
Tasks: 4 (limit: 12460)
Memory: 16.7M
CGroup: /system.slice/meilisearch.service
└─735 /usr/bin/meilisearch --http-addr 127.0.0.1:7700 --env production --master-key Y0urVery-S3cureAp1K3yCài đặt domain cho Meilisearch
Nginx
Bạn hãy vào thư mục /etc/nginx/sites-enabled và tạo một tệp có tên meilisearch với nội dung sau:
server {
listen 80 manhdandev-meilisearch.com;
listen [::]:80 manhdandev-meilisearch.com;
server_name _;
location / {
proxy_pass http://127.0.0.1:7700;
}
}Sau khi tạo xong, bạn cần khởi động lại nginx bằng lệnh sau:
systemctl restart nginxApache
Bạn hãy vào thư mục /etc/httpd/conf.d và tạo một tệp có tên meilisearch.conf với nội dung sau:
<VirtualHost *:80>
ProxyPreserveHost On
ProxyPass / http://127.0.0.1:7700/
ProxyPassReverse / http://127.0.0.1:7700/
ServerName manhdandev-meilisearch.com
</VirtualHost>Sau khi tạo, bạn cần khởi động lại apache bằng lệnh sau:
systemctl restart httpd
Cài đặt Laravel sử dụng Meilisearch
Đầu tiên, chúng ta cần tạo một dự án Laravel mới, sử dụng lệnh sau:
composer create-project --prefer-dist laravel/laravel laravel_scout
Tiếp theo, chúng ta sẽ kết nối với cơ sở dữ liệu như sau:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_scout
DB_USERNAME=root
DB_PASSWORD=Tiếp theo, chúng ta hãy chạy lệnh sau để tạo cấu trúc bảng cơ sở dữ liệu:
php artisan migrate
Tiếp tục, chúng ta sẽ cài đặt laravel/scout bằng lệnh sau:
composer require laravel/scout
Sau khi cài đặt laravel/scout, chúng ta hãy chạy lệnh sau để xuất bản cấu hình của Scout:
php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider"
Tiếp theo, chúng ta sẽ cài đặt driver Meilisearch thông qua composer bằng lệnh sau:
composer require meilisearch/meilisearch-php http-interop/http-factory-guzzle
Sau đó, bạn hãy thêm các dòng bên dưới vào tệp .env:
SCOUT_QUEUE=true
SCOUT_DRIVER=meilisearch
MEILISEARCH_HOST=http://manhdandev-meilisearch.com
MEILISEARCH_KEY=Y0urVery-S3cureAp1K3yĐến đây, chúng ta đã hoàn tất quá trình thiết lập laravel/scout, chúng ta còn chờ gì nữa, hãy trải nghiệm ngay và luôn nào.
Đầu tiên, chúng ta mở tệp User.php nằm trong thư mục app\Models và chỉnh sửa nó như sau:
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Sanctum\HasApiTokens;
use Laravel\Scout\Searchable;
class User extends Authenticatable
{
use HasApiTokens, HasFactory, Notifiable, Searchable;
/**
* The attributes that are mass assignable.
*
* @var string[]
*/
protected $fillable = [
'name',
'email',
'password',
];
/**
* The attributes that should be hidden for serialization.
*
* @var array
*/
protected $hidden = [
'password',
'remember_token',
];
/**
* The attributes that should be cast.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
/**
* Get the index name for the model.
*/
public function searchableAs()
{
return 'user_index';
}
}Tiếp theo, chúng ta cần một controller để xử lý bằng cách chạy các lệnh sau:
php artisan make:controller TextSearchController
Sau khi tạo controller, chúng ta hãy mở controller trên và chỉnh sửa nó như sau:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Models\User;
class TextSearchController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
if($request->has('user_search')){
$users = User::search($request->user_search)->orderBy('id', 'DESC')->paginate(5);
}else{
$users = User::orderBy('id', 'DESC')->paginate(5);
}
return view('welcome', compact('users'));
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$this->validate($request,['name'=>'required', 'email'=>'required|email']);
$data = $request->all();
$data['password'] = 'ManhDanBlogs';
$user = User::create($data);
return back();
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
$user = User::destroy($id);
return back();
}
}Tiếp theo, mở tệp web.php và chỉnh sửa như sau:
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\TextSearchController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::resource('users', TextSearchController::class);
Cuối cùng, chúng ta hãy mở file welcome.blade.php nằm trong thư mục resources\views và chỉnh sửa như sau:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Add Data</h2>
<form action="{{ route('users.store') }}" method="POST">
@csrf
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="form-group">
<label for="email" class="form-label">Email</label>
<input type="text" class="form-control" name="email">
</div>
<div class="form-group">
<label for="name" class="form-label">Name</label>
<input type="text" class="form-control" name="name">
</div>
<button type="submit" class="btn btn-default">Add</button>
</form>
<h2>Form Search</h2>
<form action="{{ route('users.index') }}" method="GET">
<div class="form-group">
<input type="text" class="form-control" name="user_search" value="{{ request()->user_search }}">
</div>
<button type="submit" class="btn btn-default">Search</button>
</form>
<h2>Data Table</h2>
<table class="table">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Created_at</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>{{ $user->created_at }}</td>
<td>
<form action="{{ route('users.destroy', ['user' => $user->id]) }}" method="POST">
@method('DELETE')
@csrf
<button type="submit" class="btn btn-danger">Delete</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
{{ $users->links() }}
</div>
</body>
</html>Nếu chúng ta muốn tìm kiếm các bản ghi mà chúng ta đã xóa (xóa logic), hãy nhớ định cấu hình như sau trong tệp config/scout.php:
'soft_delete' => trueSau khi thay đổi cấu hình, bạn hãy sử dụng như sau:
$users = User::search($request->user_search)->withTrashed()->paginate(7);$users = User::search($request->user_search)->onlyTrashed()->paginate(7);
Nếu chúng ta đã có dữ liệu, thì bạn cần nhập các bản ghi vào trình điều khiển tìm kiếm để nó có thể lập chỉ mục tìm kiếm. Scout cung cấp một phương thức nhập:
php artisan scout:import "App\Models\User"
Ngược lại, phương thức flush sẽ xóa tất cả các bản ghi Model khỏi chỉ mục tìm kiếm:
php artisan scout:flush "App\Models\User"
Còn nhiều chức năng khác, bạn có thể tìm hiểu thêm trong tài liệu của laravel: https://laravel.com/docs/8.x/scout
Postman collection cho MeiliSearch
Import collection
Sau khi tải bộ sưu tập Postman tại đây và bạn hãy import vào Postman.
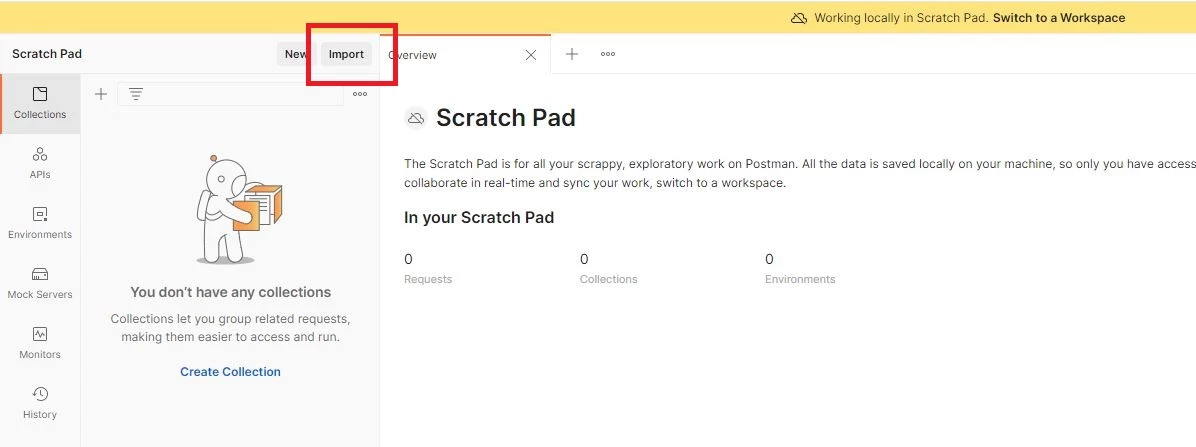
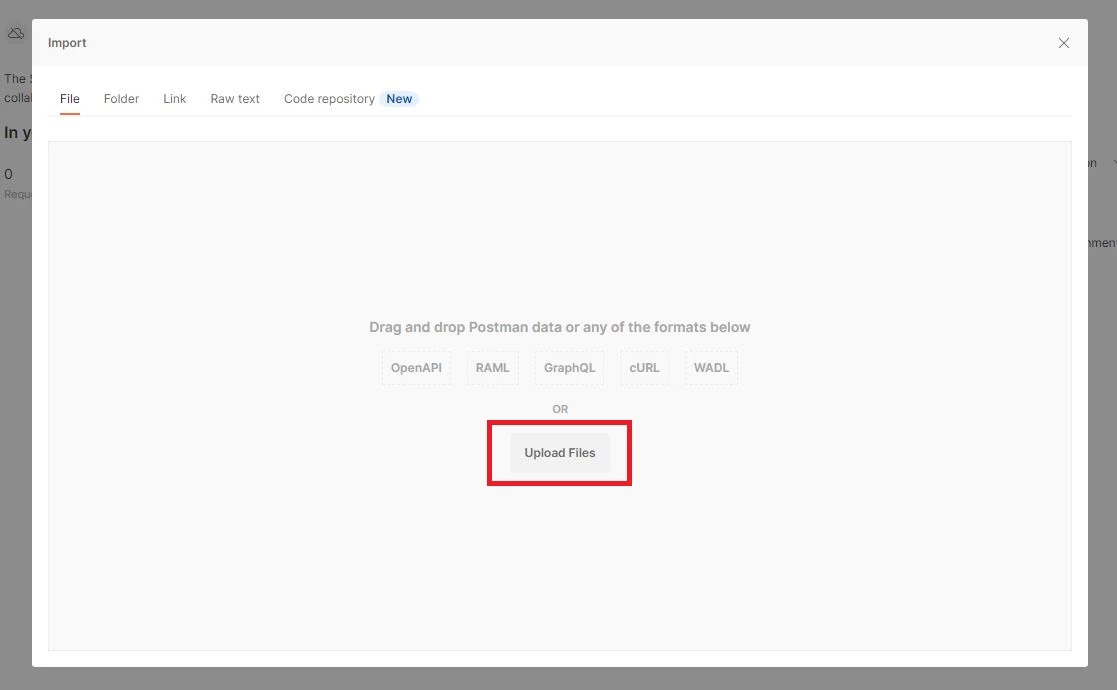
Bước 1: Bạn mở Postman và chọn chức năng Import, như hình bên dưới:

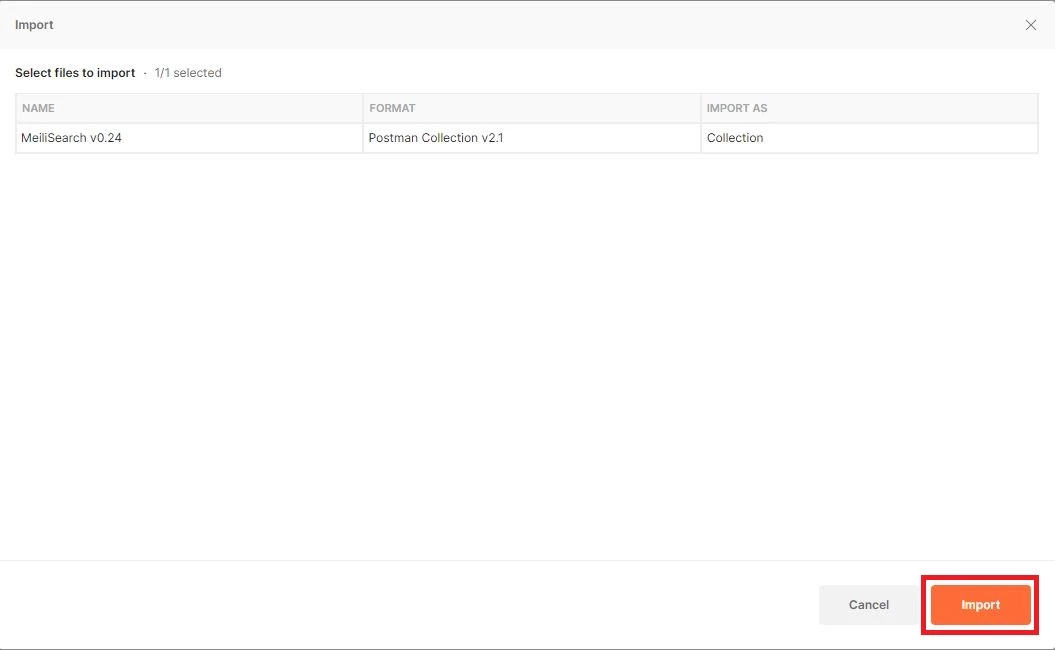
Bước 2: Chọn tệp meilisearch-collection.json mà bạn vừa mới tải ở trên:

Bước 3: Nhấp vào nút "Import" để import Collection vào Postman

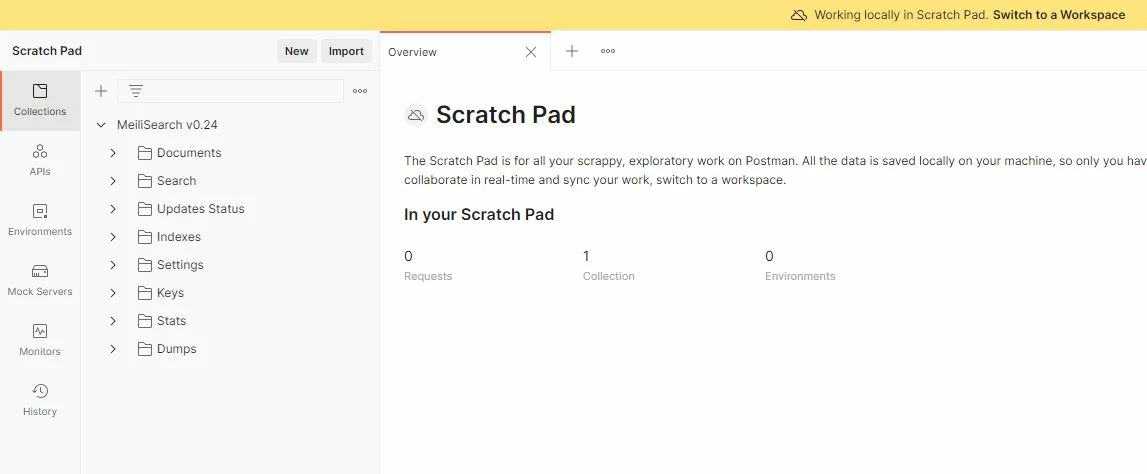
Kết quả:

Chỉnh sửa cấu hình
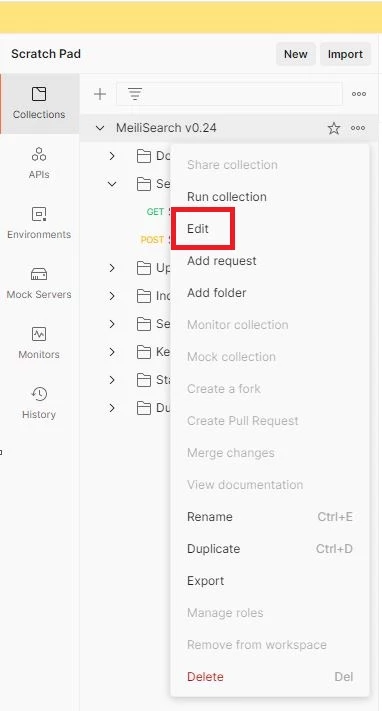
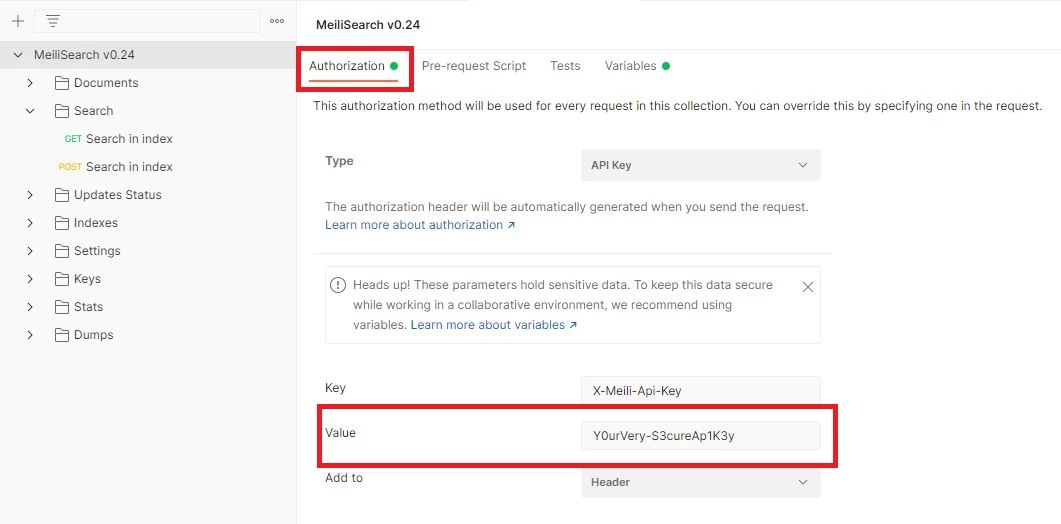
Bước 1: Để chỉnh sửa cấu hình Collection trong Postman, nhấp chuột phải vào tên Collection và chọn "Edit":

Bước 2: Chỉnh sửa master-key (mặc định là masterKey)

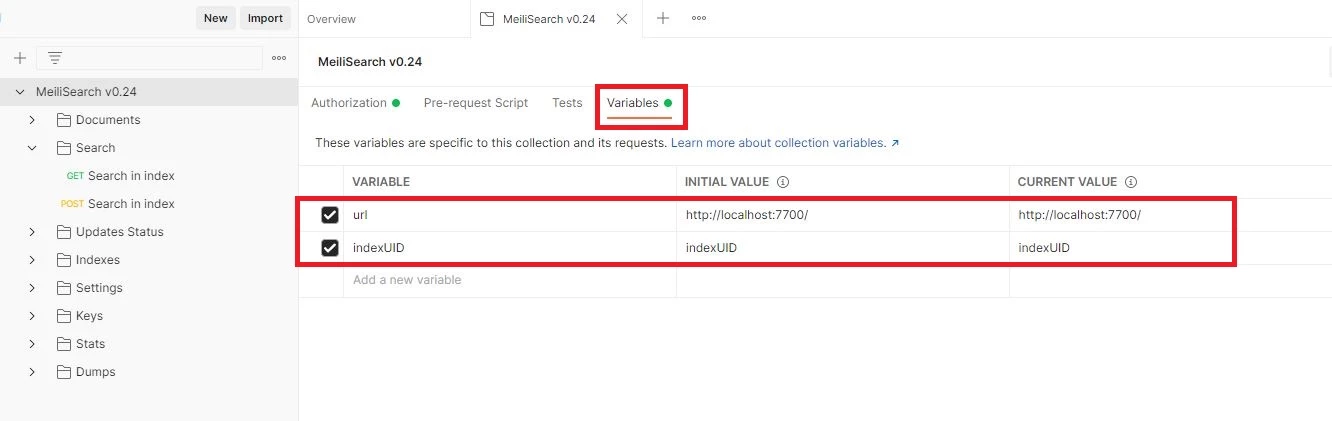
Bước 3: Chỉnh sửa URL MeiliSearch và index UID (mặc định là indexUID)

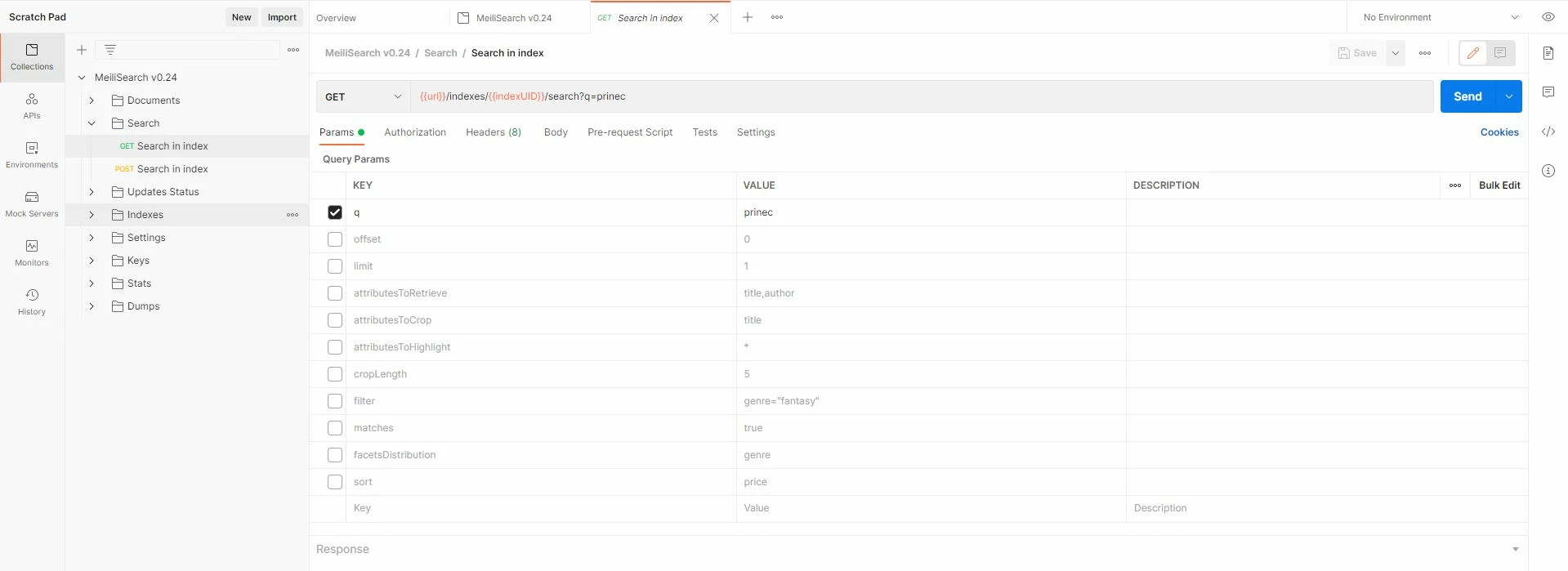
Bắt đầu sử dụng

Tài liệu tham khảo:
https://docs.meilisearch.com/create/how_to/running_production.html