Laravel Sanctum
Laravel Sanctum cung cấp một hệ thống authentication đơn giản cho các SPA, ứng dụng Mobile và API đơn giản sử dụng token.
Sanctum cho phép ứng dụng của bạn phát hành các mã token API cho người dùng được đơn giản hơn nhiều so với OAuth.
Vì vậy trong các ứng dụng nhỏ, bạn nên sử dụng Sanctum vì nó đơn giản và dễ sử dụng.
Thực hiện API Authentication trong Laravel bằng Sanctum
Trong bài viết này tôi sẽ hướng dẫn các bạn cách sử dụng Laravel Sanctum để thực hiện xây dựng API Authentication trong dự án Laravel.
Khởi tạo dự án Laravel
Đầu tiên, chúng ta sẽ khởi tạo dự án Laravel mới. Bạn có thể làm điều này bằng cách sử dụng lệnh sau:
composer create-project --prefer-dist laravel/laravel laravel_sanctumBước tiếp theo, chúng ta sẽ tiến hành kết nối đến cơ sở dữ liệu bằng cách chỉnh sửa các thông tin sau trong tập tin .env:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_sanctum
DB_USERNAME=root
DB_PASSWORD=Cuối cùng, chúng ta sẽ sử dụng lệnh sau để tạo ra các bảng mặc định trong Laravel:
php artisan migrateCài đặt Laravel Sanctum
Đầu tiên, để bắt đầu, chúng ta cần cài đặt thư viện Laravel Sanctum bằng cách chạy lệnh sau:
composer require laravel/sanctum
※ Mặc định Laravel 9 đã cài sẵn laravel/sanctum nên bạn có thể bỏ qua bước này.Sau khi cài đặt Laravel Sanctum, chúng ta chạy lệnh sau để xuất bản cấu hình của Sanctum:
php artisan vendor:publish --provider="Laravel\Sanctum\SanctumServiceProvider"
※ Mặc định Laravel 9 đã cài sẵn laravel/sanctum nên bạn có thể bỏ qua bước này.Tiếp theo, chúng ta sử dụng lệnh sau để tạo cấu trúc bảng cơ sở dữ liệu:
php artisan migrate Laravel Sanctum sẽ tạo thêm một bảng personal_access_tokens trong cơ sở dữ liệu, đây là nơi lưu trự các token của Laravel Sanctum.
Cuối cùng, trước khi có thể bắt đầu xây dựng API Authentication trong Laravel bằng Sanctum, chúng ta hãy mở tập tin User.php nằm trong thư mục app/Models và chỉnh sửa như sau:
<?php
namespace App\Models;
...
use Laravel\Sanctum\HasApiTokens;
class User extends Authenticatable
{
use HasApiTokens, HasFactory, Notifiable;
...
}Xây dựng API Authentication
Đầu tiên, chúng ta sẽ tạo một Controller có các chức năng cơ bản như đăng kí, đăng nhập và lấy thông tin user đang đăng nhập. Bạn hãy chạy lệnh sau:
php artisan make:controller AuthControllerSau đó bạn hãy mở tập tin AuthController.php nằm trong thư mục app\Http\Controllers và chỉnh sửa như sau:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Validator;
use App\Models\User;
use Illuminate\Support\Facades\Auth;
use Illuminate\Support\Facades\Hash;
class AuthController extends Controller
{
public function register(Request $request)
{
$validator = Validator::make($request->all(), [
'name' => 'required|string|max:255',
'email' => 'required|string|email|max:255|unique:users',
'password' => 'required|string|min:8',
]);
if ($validator->fails()) {
return response()->json(['error' => $validator->errors()], 400);
}
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => Hash::make($request->password),
]);
$token = $user->createToken('auth_token')->plainTextToken;
return response()->json([
'access_token' => $token,
'token_type' => 'Bearer',
]);
}
public function login(Request $request)
{
$validator = Validator::make($request->all(), [
'email' => 'required|string',
'password' => 'required|string',
]);
if ($validator->fails()) {
return response()->json(['error' => $validator->errors()], 400);
}
if(!Auth::attempt(['email' => $request->email, 'password' => $request->password])){
return response()->json(['message' => 'Invalid login details'], 401);
}
$user = User::where('email', $request['email'])->firstOrFail();
$token = $user->createToken('auth_token')->plainTextToken;
return response()->json([
'access_token' => $token,
'token_type' => 'Bearer',
]);
}
public function user(Request $request)
{
return $request->user();
}
}Cuối cùng, các bạn hãy mở tập tin api.php nằm trong thư mục routes và chỉnh sửa như sau:
<?php
...
use App\Http\Controllers\AuthController;
...
Route::post('login', [AuthController::class, 'login']);
Route::post('register', [AuthController::class, 'register']);
Route::middleware('auth:sanctum')->group( function () {
Route::get('user', [AuthController::class, 'user']);
});Kết quả của công việc bạn đã làm đang chờ bạn khám phá!
Sau khi đã hoàn thành các bước trên, giờ là lúc để chúng ta sẽ cùng nhau khám phá thành quả công sức của mình.
Register
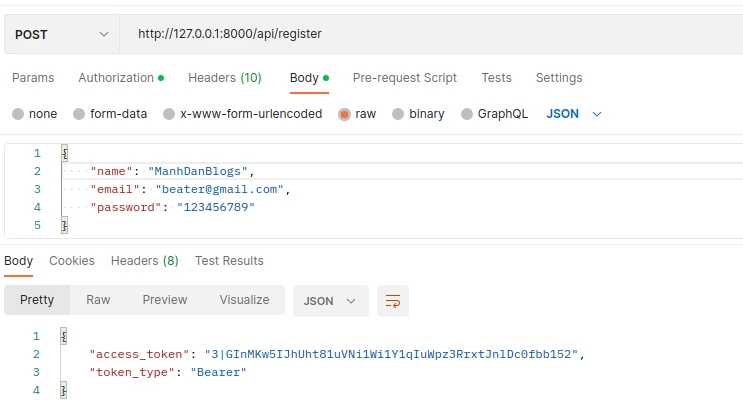
Để thực hiện chức năng Register trong Laravel Sanctum, bạn hãy sử dụng API bên dưới:
http://127.0.0.1:8000/api/registerDưới đây là dữ liệu JSON cần thiết và kết quả khi thực hiện API Register ở phía trên:

Login
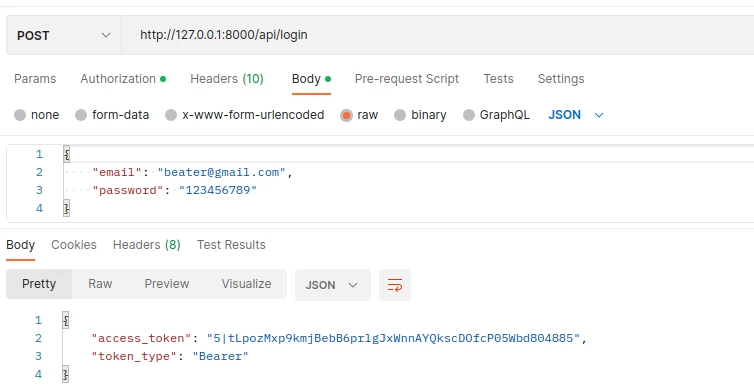
Để thực hiện chức năng Login trong Laravel Sanctum, bạn hãy sử dụng API bên dưới:
http://127.0.0.1:8000/api/loginDưới đây là dữ liệu JSON cần thiết và kết quả khi thực hiện API Login ở phía trên:

Lấy thông tin User đang đăng nhập
Nếu bạn muốn lấy thông tin của user đang đăng nhập, bạn hãy sử dụng API bên dưới:
http://127.0.0.1:8000/api/userTrong trường hợp bạn không sử dụng Token khi thực hiện API trên, bạn sẽ nhận được kết quả bên dưới:

Còn nếu bạn sử dụng Token khi thực hiện API trên, bạn sẽ nhận được thông tin user đang đăng nhập như sau: