Laravel UI
Laravel UI cung cấp một cách nhanh chóng để mở rộng các route và view cần thiết cho chức năng Authentication và bao gồm các cài đặt liên quan cho Bootstrap, React hoặc Vue.
Mặc dù nó vẫn tiếp tục hoạt động với phiên bản mới nhất của Laravel, nhưng bạn nên cân nhắc sử dụng Laravel Breeze cho các dự án mới.
Hoặc, bạn muốn có một thư viện hỗ trợ mạnh mẽ hơn nữa, bạn có thể xem xét Laravel Jetstream.
Bạn có thể tìm hiểu thêm tại đây: https://github.com/laravel/ui
Thực hiện Authentication trong Laravel bằng Laravel UI
Trong bài viết này tôi sẽ hướng dẫn các bạn cách sử dụng Laravel UI để thực hiện chức năng Authentication trong dự án Laravel. (Phiên bản được áp dụng trong bài viết là Laravel 10).
Khởi tạo dự án Laravel
Đầu tiên, chúng ta sẽ khởi tạo dự án Laravel mới. Bạn có thể làm điều này bằng cách sử dụng lệnh sau:
composer create-project laravel/laravel laravel_uiBước tiếp theo, chúng ta sẽ tiến hành kết nối đến cơ sở dữ liệu bằng cách chỉnh sửa các thông tin sau trong tập tin .env:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_ui
DB_USERNAME=root
DB_PASSWORD=Cuối cùng, chúng ta sẽ sử dụng lệnh sau để tạo ra các bảng mặc định trong Laravel:
php artisan migrateCài đặt Laravel UI
Đầu tiên, để bắt đầu, chúng ta cần cài đặt thư viện Laravel UI bằng cách chạy lệnh sau:
composer require laravel/uiTiếp theo, chúng ta sẽ sử dụng lệnh sau để tạo giao diện cho chức năng Authentication trong dự án Laravel của bạn:
1. Nếu dự án Laravel của bạn sử dụng Bootstrap, thì bạn hãy sử dụng lệnh sau:
php artisan ui bootstrap --auth2. Nếu dự án Laravel của bạn sử dụng React, thì bạn hãy sử dụng lệnh sau:
php artisan ui react --auth3. Nếu dự án Laravel của bạn sử dụng Vue, thì bạn hãy sử dụng lệnh sau:
php artisan ui vue --authĐể bài hướng dẫn này trở nên đơn giản hơn, tôi sẽ thực hiện chức năng Authentication trong Laravel với Bootstrap.
Tiếp theo, chúng ta sẽ tiến hành cài đặt các thư viện NPM cần thiết. Để thực hiện việc này, bạn hãy chạy lệnh sau:
npm installNgoài ra, chúng ta nên cài đặt thêm thư viện resolve-url-loader để hỗ trợ chúng ta build SCSS thuận lợi hơn:
npm install resolve-url-loader@^4.0.0 --save-dev --legacy-peer-depsĐể biên dịch Assets, chúng ta cần phải sử dụng lệnh sau:
npm run buildTiếp theo, chúng ta sẽ bắt đầu cài đặt thêm chức năng Email Verification, bạn hãy mở tập tin User.php nằm trong thư mục App/Models và chỉnh sửa như sau:
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
...
class User extends Authenticatable implements MustVerifyEmail
{
...
}Sau đó, bạn hãy mở tập tin HomeController.php nằm trong thư mục app\Http\Controllers và chỉnh sửa như sau:
<?php
namespace App\Http\Controllers;
...
class HomeController extends Controller
{
...
public function __construct()
{
$this->middleware('auth', 'verified');
}
...
}Tiếp theo, bạn mở tập tin web.php nằm trong thư mục routes và chỉnh sửa như sau:
<?php
use Illuminate\Support\Facades\Route;
...
Auth::routes(['verify' => true]);
Route::get('/home', [App\Http\Controllers\HomeController::class, 'index'])->name('home');Tip Auth::routes() Parameters
Hầu hết chúng ta đều quen thuộc với phương thức Auth::routes(), một tính năng quan trọng từ gói Laravel UI.
Nhưng có bao giờ bạn tự hỏi, liệu có thể tùy chỉnh phương thức này để kích hoạt hoặc vô hiệu hóa các Route cụ thể của Laravel UI thông qua parameters không?
Dưới đây là danh sách các parameters và giá trị mặc định của Auth::routes() trong Laravel UI:
Auth::routes([
'login' => true, # Bật/Tắt chức năng login của Laravel UI
'logout' => true, # Bật/Tắt chức năng logout của Laravel UI
'register' => true, # Bật/Tắt chức năng register của Laravel UI
'reset' => true, # Bật/Tắt chức năng reset của Laravel UI
'confirm' => false, # Bật/Tắt chức năng confirm của Laravel UI
'verify' => false, # Bật/Tắt chức năng verify của Laravel UI
]);Kết quả của công việc bạn đã làm đang chờ bạn khám phá!
Sau khi đã hoàn thành các bước trên, giờ là lúc để chúng ta sẽ cùng nhau khám phá thành quả công sức của mình.
Trước khi chúng ta bắt đầu trải nghiệm tính năng chức năng Authentication sử dụng Laravel UI trong Laravel.
Chúng ta sẽ sử dụng Laravel Tinker để tạo dữ liệu bảng users để thực hiện chức năng Login nếu bạn chưa thực hiện chức năng đăng kí tạo dữ liệu bảng users:
php artisan tinkerTiếp theo, bạn hãy sử dụng tiếp lệnh sau để bắt đầu tạo dữ liệu bảng users:
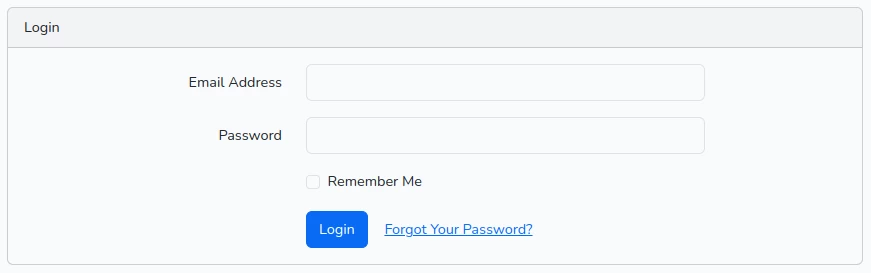
\App\Models\User::factory(1)->create();Login
Để thực hiện chức năng Login trong Laravel UI, bạn hãy truy cập vào URL bên dưới:
http://127.0.0.1:8000/login
Register
Để thực hiện chức năng Register trong Laravel UI, bạn hãy truy cập vào URL bên dưới:
http://127.0.0.1:8000/register
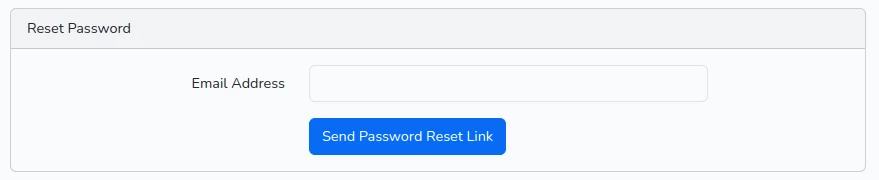
Reset Password
Để thực hiện chức năng Reset Password trong Laravel UI, bạn hãy truy cập vào URL bên dưới:
http://127.0.0.1:8000/password/reset