OpenAI
OpenAI là một phòng thí nghiệm nghiên cứu trí tuệ nhân tạo (AI) của Mỹ bao gồm tổ chức phi lợi nhuận OpenAI Incorporated (OpenAI Inc.) và công ty con hoạt động vì lợi nhuận OpenAI Limited Partnership (OpenAI LP).
OpenAI tiến hành nghiên cứu AI với mục đích đã tuyên bố là thúc đẩy và phát triển một AI thân thiện.
OpenAI PHP for Laravel
OpenAI PHP for Laravel là một thư viện PHP được cộng đồng duy trì, cho phép bạn tương tác với OpenAI API.
Với sự hỗ trợ của thư viện OpenAI PHP for Laravel, các nhà phát triển giờ đây có thể dễ dàng sử dụng khả năng xử lý ngôn ngữ tự nhiên mạnh mẽ của OpenAI trong các ứng dụng Laravel của chính mình.
Để tìm hiểu thêm, bạn có thể tham khảo tại: https://github.com/openai-php/laravel
Thực hiện cài đặt OpenAI trong Laravel
Trong bài viết này, tôi sẽ hướng dẫn các bạn cách tích hợp OpenAI vào một dự án Laravel (Phiên bản được áp dụng trong bài viết là Laravel 10).
Thực hiện một demo cơ bản trong việc sử dụng OpenAI là Writebot (AI Writing Assistant for Bloggers).
OpenAI API key
Để sử dụng API của OpenAI, bạn sẽ cần phải có một API key của OpenAI. Nếu bạn chưa có, bạn hãy thực hiện các bước sau để tạo API key của OpenAI.
Bước 1: Bạn hãy truy cập vào OpenAI: https://platform.openai.com/api-keys.
Nếu bạn chưa đăng nhập, nó sẽ hiển thị màn hình bên dưới, bạn có thể nhấn nút Login và đăng nhập bằng tài khoản Gmail:

Bước 2: Nhấn nút Start Verification để thực hiện xác thực số điện thoại của bạn:

Bước 3: Nhập số điện thoại của bạn nhấn nút Send code via SMS:

Bước 4: Nhập mã xác thực OpenAI mà OpenAI đã gửi SMS về số điện thoại của bạn nhập phía trên:

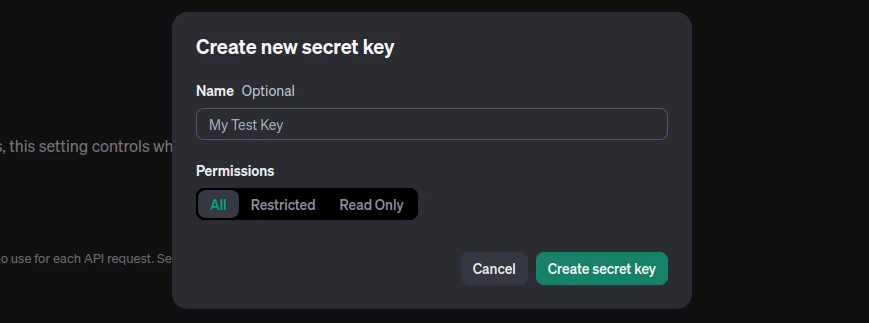
Bước 5: Nhập Name Key (VD: ManhDanBlogs) và nhấn nút Create secret key:

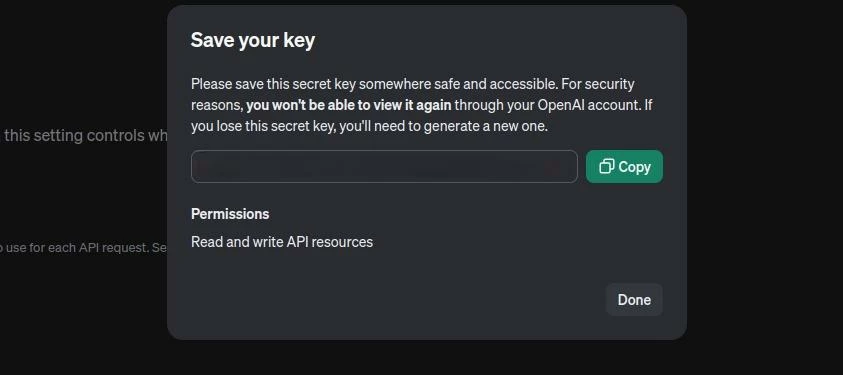
Bước 6: Sau khi chờ đợi trong vài phút để OpenAI tạo API key, chúng ta sẽ nhận được thông tin API key như hình bên dưới:

Cài đặt OpenAI PHP for Laravel
Để bắt đầu tích hợp OpenAI PHP for Laravel vào dự án Laravel của bạn, trước tiên bạn cần cài đặt thư viện OpenAI PHP for Laravel bằng lệnh sau:
composer require openai-php/laravelSau đó, tiến hành cài đặt OpenAI vào dự án Laravel bằng lệnh sau:
php artisan openai:installTiếp theo, chúng ta hãy thêm API key của OpenAI mà bạn đã tạo ở trên vào tập tin .env của dự án Laravel:
OPENAI_API_KEY=xxxxx
OPENAI_ORGANIZATION=xxxxx❄ Nếu bạn đang sử dụng tài khoản cá nhân, vui lòng để trống OPENAI_ORGANIZATION.
Sau khi hoàn thành cài đặt thư viện OpenAI PHP for Laravel, bạn hãy tạo một Controller để thực hiện chức năng Writebot bằng lệnh sau:
php artisan make:controller OpenAIControllerSau đó, hãy chỉnh sửa OpenAIController.php trong thư mục app/Http/Controllers với nội dung như sau:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use OpenAI\Laravel\Facades\OpenAI;
class OpenAIController extends Controller
{
public function view(Request $request)
{
return view('openai');
}
public function write(Request $request)
{
$title = $request->title ?? '';
$content = '';
if ($title) {
$result = OpenAI::completions()->create([
"model" => "gpt-3.5-turbo-instruct",
"temperature" => 0.7,
"top_p" => 1,
"frequency_penalty" => 0,
"presence_penalty" => 0,
'max_tokens' => 600,
'prompt' => sprintf('Write article about: %s', $title),
]);
$content = trim($result['choices'][0]['text']);
}
return view('openai', compact('title', 'content'));
}
}Chúng ta hãy thiết lập route cho hàm view và write trong OpenAIController.php trong tập tin routes/web.php như sau:
<?php
...
use App\Http\Controllers\OpenAIController;
...
Route::get('openai', [OpenAIController::class, 'view'])->name('openai_view');
Route::post('openai', [OpenAIController::class, 'write'])->name('openai_write');Cuối cùng, chúng ta sẽ tạo tập tin openai.blade.php trong thư mục resources/views với nội dung như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="ManhDan Blogs">
<meta name="author" content="ManhDan Blogs">
<meta name="generator" content="ManhDan Blogs 0.84.0">
<title>Writebot - AI Writing Assistant for Bloggers</title>
<link rel="icon" href="https://manhdandev.com/web/img/favicon.webp" type="image/x-icon"/>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
.bg-purple {
background-color: #6f42c1;
}
</style>
</head>
<body class="bg-light">
<main class="container">
<div class="d-flex align-items-center p-3 my-3 text-white bg-purple rounded shadow-sm">
<a href="https://manhdandev.com" target="_blank">
<img class="me-3" src="https://manhdandev.com/web/img/logo.webp" alt="" width="80" height="80">
</a>
</div>
<div class="my-3 p-3 bg-body rounded shadow-sm">
<h6 class="border-bottom pb-2 mb-0">Message OpenAI</h6>
<div class="text-muted pt-3">
<form action="{{ route('openai_write') }}" method="post">
@csrf
<input type="text" class="form-control input-full-width" name="title" placeholder="Type your article title..." value="{{ $title ?? ''}}">
<div class="d-flex justify-content-center">
<button type="submit" class="btn btn-primary mt-2">Generate</button>
</div>
</form>
</div>
</div>
<div class="my-3 p-3 bg-body rounded shadow-sm">
<div class="d-flex text-muted pt-3">
<div class="pb-3 mb-0 small lh-sm border-bottom w-100">
<div class="d-flex justify-content-between">
<textarea class="form-control" id="exampleFormControlTextarea1" rows="18">{{ $content ?? '' }}</textarea>
</div>
</div>
</div>
</div>
</main>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Kết quả của công việc bạn đã làm đang chờ bạn khám phá!
Sau khi đã hoàn thành các bước trên, giờ là lúc để chúng ta cùng nhau khám phá thành quả công sức của mình.
Chúng ta hãy mở trình duyệt lên và truy cập vào địa chỉ http://127.0.0.1/openai để chiêm ngưỡng kết quả do chính bản thân chúng ta tạo ra 🤤🤤🤤🏆🍨🍨🍨.