OpenAI
OpenAI là một công ty nghiên cứu và triển khai trí tuệ nhân tạo, nổi tiếng với việc phát triển các mô hình AI tiên tiến.
Mục tiêu của OpenAI là đảm bảo rằng trí tuệ nhân tạo tổng quát (AGI) mang lại lợi ích cho toàn nhân loại.
OpenAI luôn dẫn đầu trong việc phát triển công nghệ AI và làm cho chúng trở nên dễ tiếp cận hơn.
Tích hợp AI Assistant với CKEditor 5: Điều kiện tiên quyết
OpenAI API key
Để sử dụng plugin AI Assistant của CKEditor, bạn cần có một API Key từ OpenAI để có thể kết nối với plugin AI Assistant. Dưới đây là cách đăng ký:
1. Truy cập OpenAI
Mở trình duyệt và truy cập vào website của OpenAI. Đăng nhập vào tài khoản của bạn hoặc khởi tạo một tài khoản mới nếu bạn chưa có.
2. Tạo API Key
Sau khi đăng nhập, bạn hãy điều hướng đến mục API keys và tiến hành khởi tạo một API Key mới.
CKEditor 5 License key
AI Assistant là một plugin Premium cho CKEditor 5, yêu cầu phải có Commercial License để sử dụng. Nếu bạn chưa có Commercial License, bạn có thể lựa chọn một trong hai tùy chọn bên dưới:
1. Mua giấy phép
Liên hệ với CKEditor để có Commercial License phù hợp với nhu cầu của bạn. License này là cần thiết để mua và sử dụng bất kỳ plugin Premium nào.
2. Dùng thử miễn phí
Nếu bạn muốn thử plugin trước khi mua, CKEditor cung cấp một bản dùng thử miễn phí 30 ngày cho Commercial License và tất cả các plugin Premium.
Bạn có thể đăng ký bản dùng thử này tại đây.
Tích hợp AI Assistant với CKEditor 5: Sử dụng Laravel Vite
Trước khi, bắt đầu thực hiện tính năng này, bạn cần phải tích hợp CKEditor vào Laravel bằng Laravel Vite (Phiên bản được áp dụng trong bài viết là Laravel 11).
Nếu bạn chưa thực hiện thì có thể tham khảo lại bài viết Integrating CKEditor 5 In Laravel 10 Using Vite.
Sau khi bạn đã có OpenAI API key và CKEditor 5 License key. Bạn hãy mở tập tin .env và điền thông tin như sau:
VITE_OPENAI_API_KEY=xxxxxx
VITE_CKEDITOR_LICENSE_KEY=xxxxxxBây giờ, chúng ta sẽ tiến hành tích hợp Open AI vào plugin AI Assistant của CKEditor 5 trong dự án Laravel bằng Laravel Vite.
Dưới đây là một danh sách plugin cần thiết cho mục đích này:
npm install --save @ckeditor/ckeditor5-aiTiếp theo, chúng ta sẽ chỉnh sửa tập tin ckeditor.js trong thư mục src/resources/js với nội dung như sau:
import { ClassicEditor as ClassicEditorBase } from '@ckeditor/ckeditor5-editor-classic';
import { Essentials } from '@ckeditor/ckeditor5-essentials';
import { Autoformat } from '@ckeditor/ckeditor5-autoformat';
import { Bold, Italic } from '@ckeditor/ckeditor5-basic-styles';
import { BlockQuote } from '@ckeditor/ckeditor5-block-quote';
import { Heading } from '@ckeditor/ckeditor5-heading';
import { Link } from '@ckeditor/ckeditor5-link';
import { List } from '@ckeditor/ckeditor5-list';
import { Paragraph } from '@ckeditor/ckeditor5-paragraph';
import { AIAssistant, OpenAITextAdapter } from '@ckeditor/ckeditor5-ai';
export default class ClassicEditor extends ClassicEditorBase {}
ClassicEditor.builtinPlugins = [
Essentials,
Autoformat,
Bold,
Italic,
BlockQuote,
Heading,
Link,
List,
Paragraph,
OpenAITextAdapter,
AIAssistant
];
ClassicEditor.defaultConfig = {
toolbar: {
items: [
'heading',
'|',
'bold',
'italic',
'link',
'bulletedList',
'numberedList',
'blockQuote',
'undo',
'redo',
'aiCommands',
'aiAssistant'
]
},
licenseKey: import.meta.env.VITE_CKEDITOR_LICENSE_KEY,
ai: {
openAI: {
requestHeaders: {
Authorization: `Bearer ${import.meta.env.VITE_OPENAI_API_KEY}`
}
}
},
language: 'en'
};
ClassicEditor
// Note that you do not have to specify the plugin and toolbar configuration — using defaults from the build.
.create( document.querySelector( '#editor' ))
.then( editor => {
console.log( 'Editor was initialized', editor );
} )
.catch( error => {
console.error( error.stack );
} );Kết quả của công việc bạn đã làm đang chờ bạn khám phá!
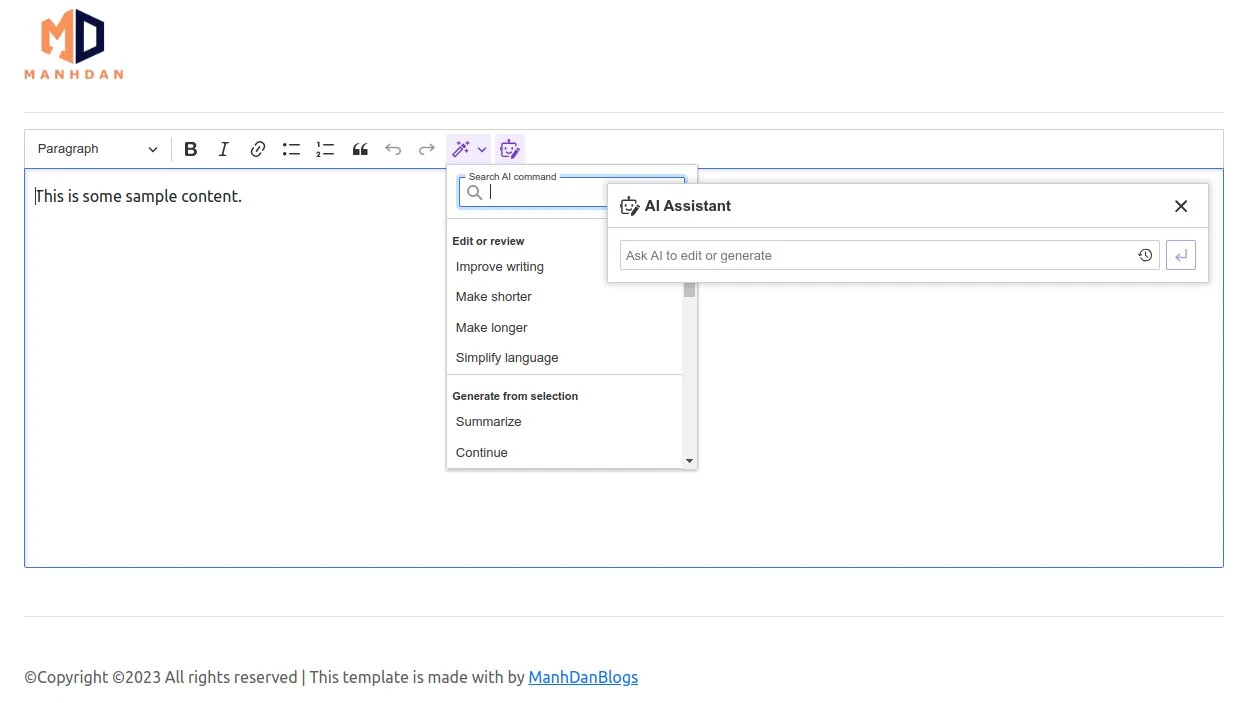
Sau khi đã hoàn thành các bước trên, giờ là lúc để chúng ta cùng nhau khám phá thành quả của công sức mình.
Hãy thực thi lệnh sau để tiến hành tích hợp AI Assistant vào CKEditor bằng Laravel Vite:
npm run buildCuối cùng, chúng ta hãy mở trình duyệt lên và truy cập vào địa chỉ http://127.0.0.1 để chiêm ngưỡng kết quả do chính bản thân chúng ta tạo ra 🤤🤤🤤🏆🍨🍨🍨.

Tài liệu tham khảo:
https://ckeditor.com/docs/ckeditor5/latest/features/ai-assistant/ai-assistant-integration.html