CKFinder 3
CKFinder 3 là trình quản lý tập tin được tích hợp với CKEditor 4 và CKEditor 5. Nó giúp bạn dễ dàng đưa các tập tin và hình ảnh vào nội dung của Editor một cách an toàn.
Đây là một tính năng có phí và bạn cần có một giấy phép để sử dụng nó, ngoài giấy phép thương mại của CKEditor của bạn.
Amazon S3
Amazon S3 là một dịch vụ lưu trữ đối tượng cung cấp khả năng thay đổi quy mô, mức độ sẵn sàng của dữ liệu, độ bảo mật và hiệu suất hàng đầu trong ngành.
Khách hàng thuộc mọi quy mô và ngành nghề có thể lưu trữ và bảo vệ dữ liệu thuộc mọi kích thước cho hầu hết tất cả các trường hợp sử dụng, chẳng hạn như hồ dữ liệu, ứng dụng hoạt động trên đám mây và ứng dụng di động.
Thực hiện kết nối Amazon S3 với CKFinder
Trước khi, bắt đầu thực hiện tính năng này, bạn cần phải tích hợp CKFinder vào CKEditor trong Laravel (Phiên bản được áp dụng trong bài viết là Laravel 11).
Nếu bạn chưa thực hiện setting nào liên quan đến CKFinder và CKEditor trong Laravel thì bạn có thể tham khảo lại bài viết sau:
● Integrating CKEditor 5 in Laravel 10 using Vite
● Integrating CKFinder Into CKEditor 5 In Laravel
Dưới đây là các thông số kỹ thuật cần thiết để config Amazon S3 storage cho CKFinder:
| Option Name | Type | Mô tả |
| name | Boolean | Unique name của backend. |
| adapter | String | Type adapter được sử dụng bởi backend - s3 cho Amazon S3 |
| bucket | String | Bucket name. |
| region | String | Region identifier. Danh sách regions và endpoints xem tại đây. |
| key | String | Access key. |
| secret | String | Secret value. |
|
signature (Optional) |
String |
Signature version cho region (mặc định là v4). Danh sách regions và supported signature versions tại đây. |
|
visibility (Optional) |
String |
Khả năng hiển thị của các tập tin. Mặc định là Để cho phép truy cập trực tiếp, bạn hãy đặt giá trị này thành |
|
baseUrl (Optional) |
String |
Base URL được sử dụng để truy cập các tập tin CKFinder trên Amazon S3. Nếu các tập tin công khai, bạn có thể tìm common prefix của chúng tương tự như bên dưới: |
|
root (Optional) |
String |
Đường dẫn thư mục chứa tập tin người dùng của CKFinder. Thư mục này phải tồn tại trên Server. |
|
useProxyCommand (Optional) (3.1.0) |
Boolean | Liệu các liên kết đến các tập tin được lưu trữ trên backend này có nên trỏ đến lệnh Proxy hay không. |
Tiếp theo, chúng ta hãy mở tập tin config/ckfinder.php và điều chỉnh các thông số cần thiết của ['backends']['default'] để có thể kết nối với Amazon S3 như sau:
$config['backends']['default'] = array(
'name' => 'default',
'adapter' => 's3',
'bucket' => env('AWS_BUCKET'),
'region' => env('AWS_DEFAULT_REGION'),
'key' => env('AWS_ACCESS_KEY_ID'),
'secret' => env('AWS_SECRET_ACCESS_KEY'),
'visibility' => 'public',
'baseUrl' => env('AWS_URL'),
'root' => '/',
);Tiếp theo, bạn cần tạo AWS access key nếu bạn chưa thực hiện điều này. Để biết thêm chi tiết, bạn có thể tham khảo tài liệu chính thức của Amazon Web Services.
Lưu ý quan trọng: Hãy tuân thủ các Best Practices của IAM và tránh sử dụng AWS root access key trực tiếp để đảm bảo an toàn.
Cuối cùng, chúng ta hãy mở tập tin .env và cung cấp các thông tin cần thiết như sau:
AWS_ACCESS_KEY_ID=xxxxxx
AWS_SECRET_ACCESS_KEY=xxxxxx
AWS_DEFAULT_REGION=xxxxxx
AWS_BUCKET=xxxxxx
AWS_URL=xxxxxxKết quả của công việc bạn đã làm đang chờ bạn khám phá!
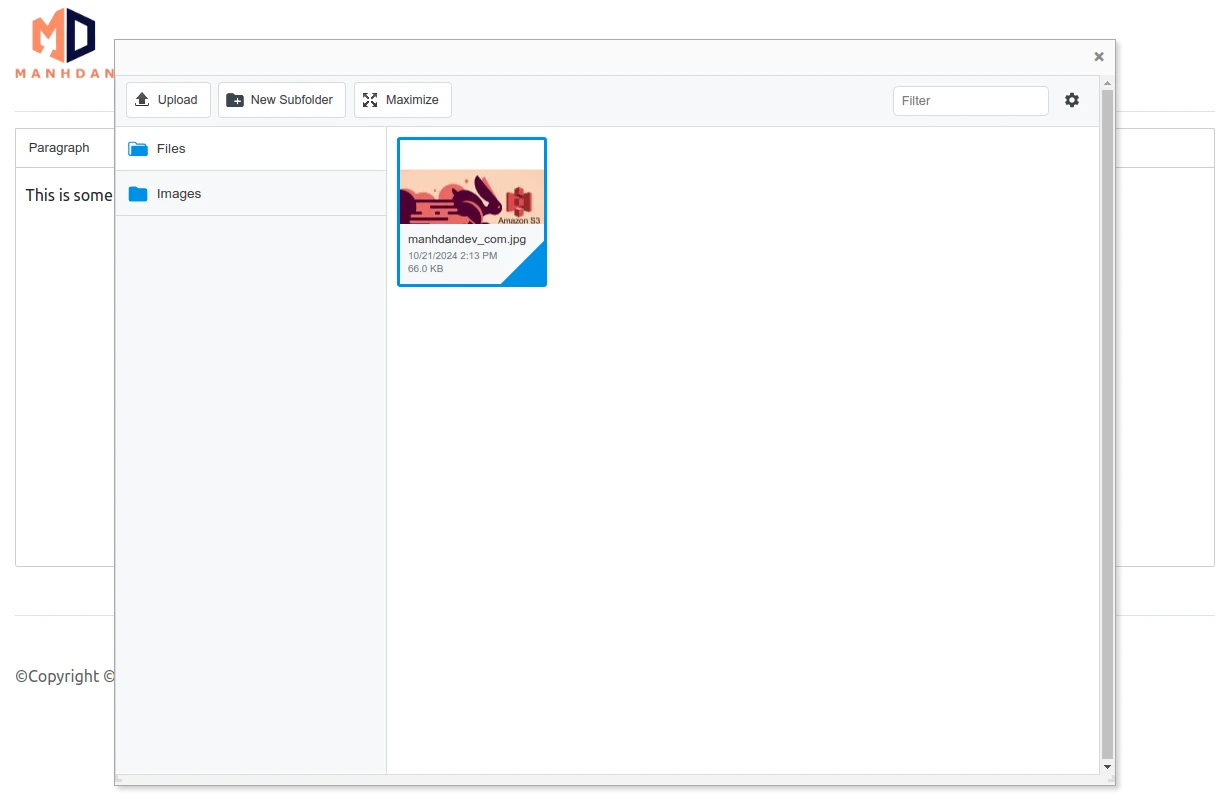
Sau khi đã cùng nhau hoàn thành những bước trên, giờ đây chúng ta hãy cùng nhau khám phá và tận hưởng thành quả của công sức mình.
Chúng ta hãy mở trình duyệt lên và truy cập vào địa chỉ http://127.0.0.1 để chiêm ngưỡng kết quả do chính bản thân chúng ta tạo ra 🤤🤤🤤🏆🍨🍨🍨.